
Od jakiegoś czasu popularność TypeScript pnie się do góry. Skąd ta popularność? Co to jest TypeScript? Czy to zwykły “hype” technologiczny, który zaraz zniknie?
Udostępniony w 2012 i szybko zauważony przez największe firmy, które postanowiły przepisać swoje JSowe bazy kodu na TSa. Adobe, Mozilla i Asana to jedne z nich, a niedługo później dołączył także Google, który w porozumieniu z Microsoft ogłosił, że Angular 2 będzie opierał się na Typescript. Zainteresowanie rosło i wciąż rośnie, co potwierdza coraz większe wykorzystanie również w innych frameworkach jak React, NodeJs, ReactNative, Vue, Knockout itd. Link do oficjalnej strony.
Co to ten Typescipt?
To nadzbiór języka Javascript, który wprowadza wiele udogodnień i funkcjonalności. Już w samej nazwie widzimy “type” i nie jest to bez powodu, ponieważ ten “język” pozwala na wprowadzenie silnego typowania. A to z kolei wprowadza nie tylko przejrzystość w kodzie i lepsze debugowanie, ale również takie możliwości jak IntelliSense (podpowiedzi). Typescript dzięki swojemu kompilatorowi jest kompatybilny z javascriptem i nawet sami możemy ustalić do której wersji chcemy to zrobić. Wyjątkiem są niektóre najnowsze funkcjonalności ECMAscript, które na bieżąco są dodawane. Podsumowując: jeśli napiszesz projekt w TSie to już nigdy nie będziesz chciał wrócić do “czystego” JSa.
W sieci mnóstwo jest postów na temat podstaw Typescripta, dlatego nie będę się powtarzał. Fajnie opisał to Maciej Miszczyszyn na swoim blogu, więc tam was odsyłam. Jeśli już ogarniecie jakie są podstawowe typy, co to są modyfikatory to pewnie będziesz chciał sam to przetestować.
Odpalamy TSa
Standardowo trzeba mieć zainstalowanego node.js.
Pozwoli nam to odpalić komendę, która zainstaluje globalnie TSa:
npm install -g typescript
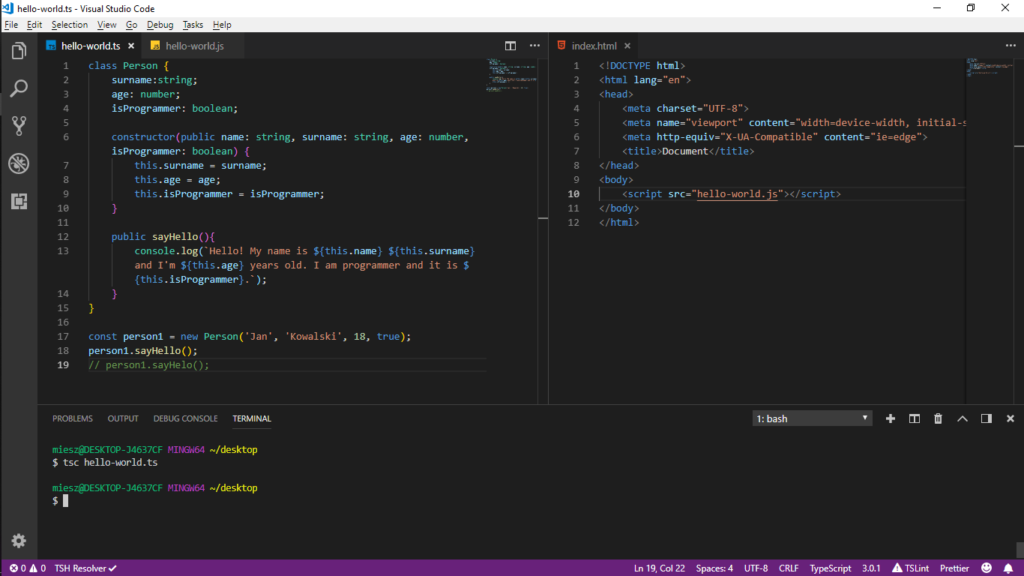
Tworzymy sobie plik z rozszerzeniem ts np. hello-world.ts
Tworzymy sobie plik html np. index.html i podpinamy w nim pod koniec tagu body plik o takiej samej nazwie jak powyżej lecz z rozszerzeniem js, czyli w naszym przypadku to jest hello-world.js
Teraz należy użyć komendy:
tsc hello-world.ts
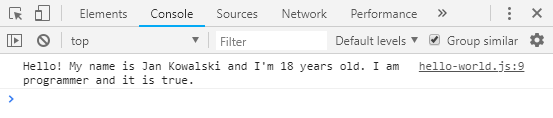
Tworzy się nam nowy plik z rozszerzeniem JS i to ten plik podpinaliśmy w htmlu. Teraz można odpalić w przeglądarce nasz index.html i przejść do konsoli (F12 zakładka console). Możemy tam zobaczyć następujący komunikat:
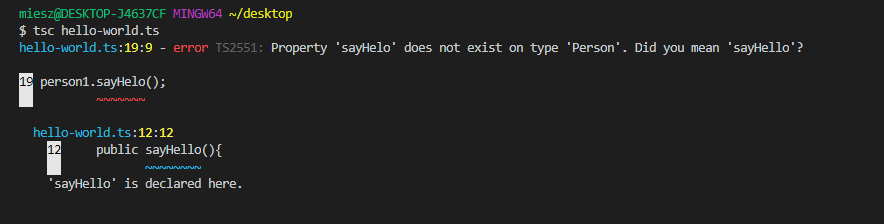
Teraz odkomentowałem ostatnią linijkę i ponownie użyłem komendy, aby skompilować plik ts do jsa. W konsoli VSCode otrzymałem następujący komunikat:
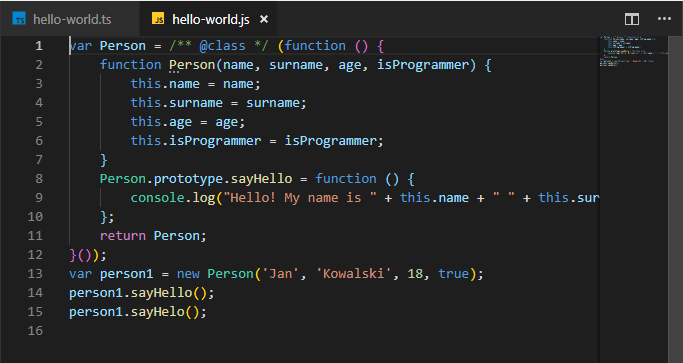
Warto zwrócić uwagę na konstruktor – 4 parametry, a przypisujemy wartości tylko 3 z nich. O co chodzi? Otóż jest to skrócona forma tworzenia zmiennych w klasie za pomocą konstruktora. Stawiając przed parametrem słowo kluczowe public TS wie, że musi utworzyć zmienną i przypisać do niej wartość. Warto zwrócić uwagę również na wynikowy plik JS:
Tutaj konkretnie widać co jest efektem kompilatora. Myślę, że może to być dobra metoda na naukę programowania prototypowego dla osób, które uczyły się obiektowych języków jak np. C#. Sami możecie zauważyć wiele podobieństw z małymi różnicami pomiędzy typescript a C#, jeśli chodzi o składnię. Wracając do wyniku – domyślnie kod kompilowany jest do wersji ES5. Wcześniej wspominałem już, że to od nas zależy, do której wersji będziemy kompilować kod. Tutaj potrzebny będzie nam plik konfiguracyjny. Można go utworzyć poprzez komendę:
tsc –init
Tworzy się plik tsconfig.json, w którym mamy całą konfigurację naszego TSa. Microsoft poszedł nam na rękę i zakomentował wszystkie dodatkowe opcje, a także dodał opisy do konkretnej linijki. W ten sposób można nawet bez specyfikacji skonfigurować swój projekcik.
Tak oto mamy za sobą stworzenie pierwszego projektu za pomocą Typescript. Oferuje nam mnóstwo możliwości, a kod jest niezwykle przejrzysty. Praca na takim kodzie to czysta przyjemność. Czuwa nad nami “big brother” Typescript, więc jeśli popełnimy błąd, literówkę to w przystępny sposób nas o tym powiadomi. Mam nadzieję, że zachęciłem was do pracy z tym językiem. Prawdziwa magia dzieje się dopiero podczas pracy z nim, ale o tym przekonajcie się już sami!
Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁