Dzisiaj omówimy sobie jeden styl z naszej technologi kaskadowych arkuszy stylów. W tym artykule między innymi:
1. Model pudełkowy
2. Co to jest margines
3. Deklarowanie na kilka sposobów
4. Jednostki marginesów
5. Cecha nakładania się marginesów
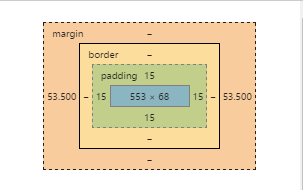
1.Aby mówić o marginesach, należy wspomnieć o pudełkowym modelu, który występuje w naszych przeglądarkach domyślnie. Przedstawiony jest na obrazku poniżej.
 2.Margin – nasz margines to jeden ze stylów takiego modelu, którym dzisiaj się zajmiemy.
2.Margin – nasz margines to jeden ze stylów takiego modelu, którym dzisiaj się zajmiemy.
Margines to przestrzeń, między ramką elementu, a danym elementem. Kiedy padding i border są wyzerowane, wówczas marginesy przylegają bezpośrednio do naszej zawartości.
3.Deklarujemy go na kilka sposobów:
4. Jednostki marginesów możemy podawać, tak jak inne jednostki na naszej stronie.
a) px – w pikselach
b) % – wtedy dynamicznie będą się ustawiały nasze marginesy w zależności o wielkości naszego okna
c) cm – centymetrach itp.
d) em – jednostka, o której więcej napiszemy w przyszłości
5. Marginesy mają domyślnie ustawione tzw. nakładanie się na siebie. Oznacza to, że:
Jeżeli mamy obok siebie dwa elementy:
*obrazek nr1 z marginesem dolnym 10px
*obrazek nr2 z marginesem górnym 10px
i te obrazki są ustawione jeden pod drugim, to odległość między tymi obrazkami będzie wynosić 10px, a nie tak jakby mogło się wydawać 20px.
*umawiamy się,że inne wartości jak border czy padding są wyzerowane
To ważna cecha, o której trzeba pamiętać. Pomaga to w pozycjonowaniu elementów na naszej stronie.
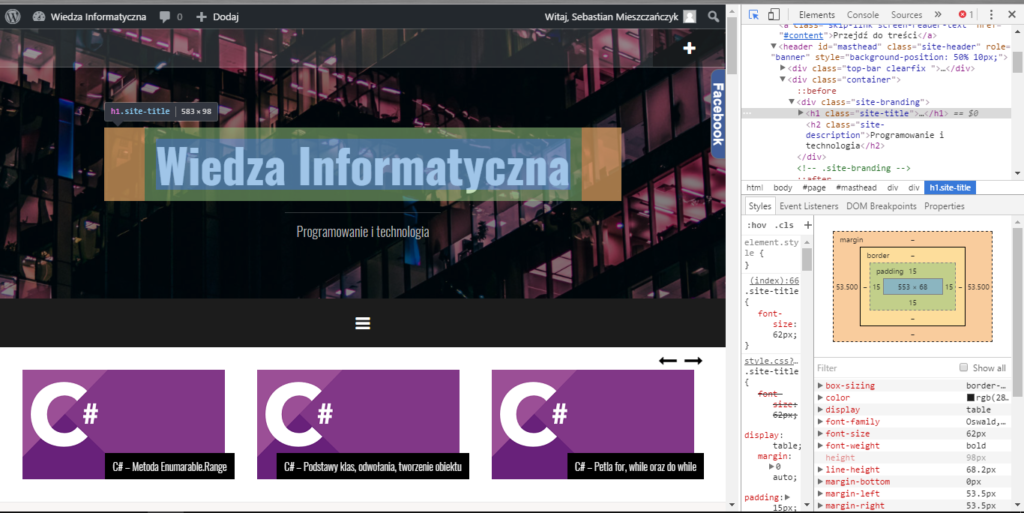
Pamiętajmy także, że jeśli nie zadeklarujemy wartości marginesów w jakimś elemencie, to przeglądarka może ustawić domyślnie jakiś margines. Element może także odziedziczyć (ustawić swój margines na wartość taką, jak elementu rodzica) wartość. Na obrazku poniżej widać nasz tytuł bloga jako przykład. Czerwonym kolorem zaznaczony jest margines.

Marginesy to ważny styl, zwłaszcza jeżeli chodzi o pozycjonowanie elementów, dlatego warto opanować go do perfekcji. Wszystko przed Tobą! Powodzenia i zapraszam do kolejnych wpisów.
Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁




Witam.
Fajne, przejrzyste poradniki.
Mam taki problem.
Chcę, ażeby obrazek (w pionie) z opisem pod spodem automatycznie dostosowywał się do rozdzielczości całej (w pionie) strony (…) niezależnie od rozmiarów rzeczywistych obrazka i ilości tekstu pod nim.
Szukałem już wszędzie, nigdzie nie natrafiłem na taki problem, zawsze jest tylko pozycjonowanie samego obrazka lub umieszczanie tekstu pod nim.
Nie mam pojęcia jak to zrobić? czy wziąć to w jakąś ramkę? czy co?
Pozdrawiam.
Nie potrafię zrozumieć dokładnie o co ci chodzi, ale podejrzewam, że o dobrą implementację aspect ratio na obrazku w połączeniu z odpowiednimi jednostkami. Tu masz link a tu kolejny css-tricks
W twoim przypadku na kontenerze ustawiasz 100vh i później wewnątrz odpowiednio obrazek z aspect ratio + poniżej tekst.
Witam ponownie.
Przedstawię problem może jeszcze raz.
Chodzi o obrazek z opisem pod nim i chcę ażeby niezależnie od rozdzielczości strony, niezależnie od wymiaru obrazka, niezależnie od powiększania czy pomniejszania czcionki tekstu pod nim, ten obrazek wraz z tekstem (pod nim) dostosowywał się automatycznie do całej strony, oczywiście zachowując proporcje obrazka.
Dotychczas używałem takiego kodu i stylów:
HTML:
…tekst…
CSS:
.obrazek {
display: block;
text-align: center;
}
.obrazek_pion {
height: 82%;
width: auto;
}
.tekst {
font-size: 0.9em;
}
OBRAZEK MA PRZYKŁADOWO (bo to różnie):
780x990px
OBSZAR WYŚWIETLANIA CZYTNIKA PRZYKŁADOWO:
730×900
To ma tę wadę, że jeżeli jest więcej tekstu pod ilustracją, to ten tekst przenosi się na drugą stronę i trzeba zmieniać wysokość tejże ilustracji.
Na przykład, jeżeli przy: “height: 90%” i krótkim opisem pod spodem, obrazek i tekst są na całej stronie, ale jeżeli dam więcej tekstu pod nim lub powiększę czcionkę, to ten tekst ucieka na stronę następną, i muszę zmieniać ręcznie wartość “height” obrazka na np. 73%, wcześniej eksperymentując ażeby wszystko było dopasowane do całej strony. A to się wiąże z wiecznym eksperymentowaniem tymi wartościami, a i tak do końca nie będzie wiadomo czy przy czytniku o innej rozdzielczości będzie wszystko ok. A mam przeszło 300 ilustracji o różnych rozmiarach, to przecież można zwariować.
A style i kody ze stron, które Podałeś jako pomoc, u mnie cały czas przenoszą tekst na drugą stronę, albo niestety nie mają zastosowania, chyba, że czegoś nie wyłuskałem.
Pozdrawiam.
Upss. Nie wyświetliło kodu HTML:
-body-
-div class=”obrazek”-
-img class=”obrazek_pion” alt=”1″ src=”../Images/1.jpg”/-
-div class=”tekst”-…tekst…-/div-
-/div-
-/body-
(Myślniki zastępują nawias ostrokątny.)