Dzisiaj omówimy kolejny element naszego modelu pudełkowego. Na dole artykułu wstawię odnośnik do artykułu o marginesach, gdyby ktoś przeoczył poprzedni wpis. Dzisiaj w poście między innymi:
1. Padding – co to jest
2. Deklarowanie
3. Jednostki
4. Przykład
1. Padding – (nie mylić z pudding – znam takiego śmiałka 🙂 ) to odległość między zawartością i ramką (borderem).
Wartość bardzo podobna do marginesów ( bo to przecież nic innego jak margines wewnętrzny).
2. Deklarowanie paddingu
c)zapis z czterema identycznymi wartościami
padding: wartość;
np.
padding: 8px;
Wówczas wszystkie 4 marginesy wewnętrzne będą miały wartość 8px.
d) zapis pojedynczy
padding-top: wartość;
padding-right: wartość;
padding-bottom: wartość;
padding-left: wartość;
np.
padding-top: 12px;
Wówczas tylko określony margines wewnętrzny przyjmie daną wartość. Pozostałe pozostaną bez zmian.
Pamiętajmy o średniku na końcu oraz o jednostce.
3. Jednostki padding przyjmuje takie same jak margines:
a) px – piksele
b) % – procenty
c) cm – centymetry
d) em
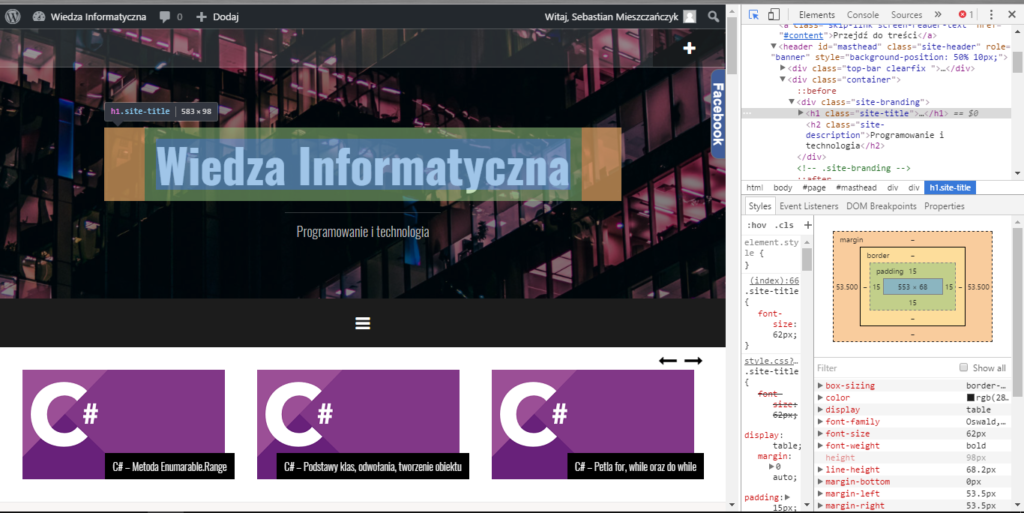
4. Przykład – jako przykład znowu podajemy tytuł naszego bloga. Padding zaznaczony jest na zielono i możemy zobaczyć, że wynosi 15px z każdej strony.

Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁



