Loading Likes...
Dzisiaj zajmiemy się semantyką wprowadzoną w html5. Temat ten nie jest wcale taki trudny, jak mogłoby się wydawać. Trzeba zrozumieć różnicę pomiędzy tagami i pamiętać o wolnej ręce w niektórych kwestiach. Mamy nadzieję, że po tym artykule wszystko się rozjaśni. Standardowo spis treści:
- Dlaczego należy stosować tagi html5?
- Tagi
- Main
- Różnica między section, a article
- Do czego zatem służą divy?
- HTML5shiv
- Przykład wykorzystania
Miłej lektury!
Nowa semantyka wpływa na SEO (search engine optimimization), czyli na tak zwane pozycjonowanie naszej strony. To nic innego jak kolejność w wynikach wyszukiwarek. Aby polepszyć wyszukiwanie naszej strony, należy stosować tagi html5. Dzięki temu przeglądarka nie musi “prześwietlać” całej strony html, a jedynie części, które ją interesują (lub precyzyjniej mówiąc – może rozpoznać konkretne typy elementów na stronie np. tytuł artykuł).
Pomysł na tagi wziął się z nazewnictwa divów i ich roli na stronie. W3C postanowiło ułatwić sprawę web developerom i przy okazji wykorzystać to. Oto i one wraz z opisem:
- header – pełni rolę nagłówka strony lub sekcji, powinniśmy stosować go jako kontener dla treści wprowadzającej, możesz użyć kilku headerów na stronie. Przeglądarka sprawdza rodzica headera, dzięki temu wie, jaka jest rola nagłówka na stronie – czy jest to nagłówek całej podstrony czy może sekcji. Możemy w nim umieścić np. nawigację strony(nav) lub tytuł naszej strony.
- nav – tworzy nawigację – nie tylko nawigację strony, ale również do innych elementów. Z tego powodu możliwe jest użycie tego elementu kilka razy na stronie. Nav nie musi być w headerze np. kiedy mamy do czynienia z przyciskami poprzedni/następny wtedy możemy użyć tagu nav i nie wymaga on używania headera jako rodzica
- article – w nim umieszczamy kompletną, autonomiczną treść. Najlepiej tłumaczy się to w ten sposób – kiedy wyciągniemy taki article z naszej strony i umieścimy samotnie, to on wciąż będzie sensowny, zrozumiały i logiczny. Ten element przyjmuje często powtarzalną formę np. jako post na blogu, post na forum, komentarz. Możemy te tagi swobodnie zagnieżdżać – np. jeśli mamy do czynienia z innym (odrębnym) artykułem.
- section – to inaczej sekcja, czyli zgrupowana tematycznie zawartość. Należy pamiętać, że jej tytuł powinien być umieszczony w sekcji nagłówkowej (header). Pamiętajmy, że section stanowi część większej całości – zawsze jest coś wyżej, co łączy nasze sekcje.
- aside – znacznik przeznaczony na treści tylko marginalnie związane z danym tematem, zawartością. Przykładem mogą być polecane źródła, reklamy, okienko tweetera, podział na kategorie, powiązane wpisy.
- footer – w nim umieszczamy szersze informacje. Tag jest bardzo podobny do headera z taką różnicą, że w headerze podajemy informacje, które chcemy wiedzieć przed czytaniem danej treści, a w footerze już po przeczytaniu np. informacje o autorze, informacje o innych wpisach, publikacjach autora, social media itd. Pamiętajmy, że footer nie musi być jedynym takim tagiem – możemy użyć go więcej razy np. podając w sekcji komentarzy informacje na temat komentowania – jakieś zasady. Główny footer znajduje się poza tagiem main.
- figure – znacznik, który doskonale nadaje się do dodawania grafik w głównej treści
- figcaption – to nic innego jak etykieta tekstowa do naszego figure np. obrazka.
- details – tag, który umożliwia dodanie rozwijalnych i zwijalnych szczegółów na stronie. Dzięki niemu możemy udzielić użytkownikowi dodatkowe informacje.
- summary – to widoczny nagłówek dla naszych szczegółów. Zanim szczegóły będą rozwinięte poprzez kliknięcie, wyświetlony zostanie ten oto nagłówek.
- time – znacznik, który umożliwia maszynowe odczytywanie daty i godziny. Przyjmuje atrybut datetime.
Main – tag, który może być umieszczony na podstronie tylko raz i powinien znajdować się bezpośrednio w body (może być umieszczony dodatkowo wewnątrz diva, który np. pełni rolę kontenera). Trzeba o tym pamiętać, ponieważ dzięki tej zasadzie, przeglądarka łatwiej dociera do naszej głównej treści na stronie.
Różnica między section i article
Nie jest konkretnie zdefiniowana tzn. posiadamy tutaj pewnego rodzaju pole manewru – wszystko zależy od tego, jak developer rozumie pewne kwestie. Np. jedna osoba może traktować całą stronę jako artykuł, a odpowiednie elementy na niej jako sekcje np. sekcja komentarzy, sekcja głównej treści, z kolei inna osoba może potraktować stronę jako kilka artykułów np. główna treść, komentarze (jako, że każdy autor tworzy pewną niezależną treść – a tak przecież definiujemy article. 😉 Należy obrać jedno ze stanowisk i po prostu używać wg swojego przyjętego punktu widzenia. Zobaczcie, że nawet artykuł ma swoje sekcje np. wstęp, rozwinięcie i zakończenie.
Wielu mogłoby pomyśleć: “No nieźle! To po co nam teraz będą divy? Dlaczego ich nie usunęli?” Odpowiedź jest dość prosta i oczywista, jeśli się zastanowimy. Po pierwsze nie wszystkie funkcje divów zostały zastąpione tagami – wciąż nie mamy tagu, który pełniłby rolę tylko kontenera na stronie. Po drugie i tutaj to jest WAŻNE, nie należy nadużywać stylów odwołując się do znaczników semantycznych html5. One mają swoją rolę tzn. pozycjonują na stronie, kategoryzują elementy, natomiast układ i położenie powinniśmy wciąż definiować za pomocą divów.
Niestety nie każda przeglądarka poradzi sobie ze znacznikami html5 (chyba domyślamy się która 😛 ). W gwoli ścisłości nie tyle przeglądarka, co jej wersja. Chodzi oczywiście o Internet Explorer w wersji niższej niż 9. Ta przeglądarka jest na tyle dużym pośmiewiskiem, że chcąc oszczędzić jej szyderstw, postanowiono jakoś “nauczyć” ją radzić sobie z nowymi znacznikami. Z tego powodu powstał html5shiv. To instrukcja w komentarzu, który umieszczamy w naszym źródłowym pliku html. Wygląda następująco:<!–[if lt IE 9]>
<script src=”https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js”></script>
<![endif]–>
Przykład wykorzystania znaczników
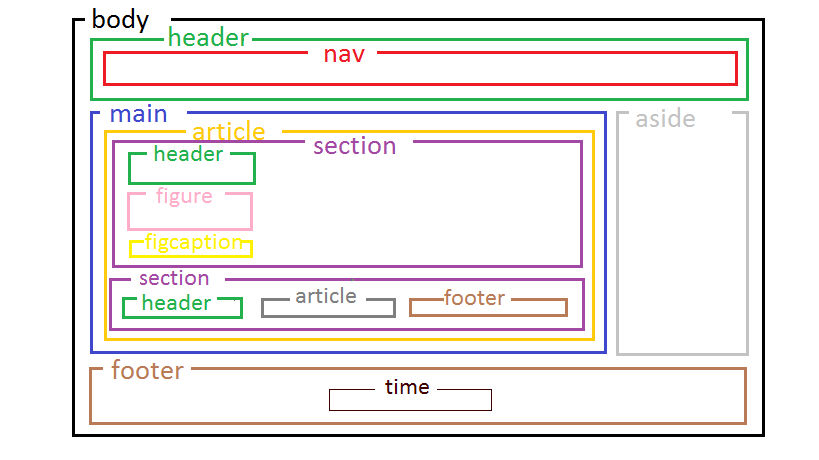
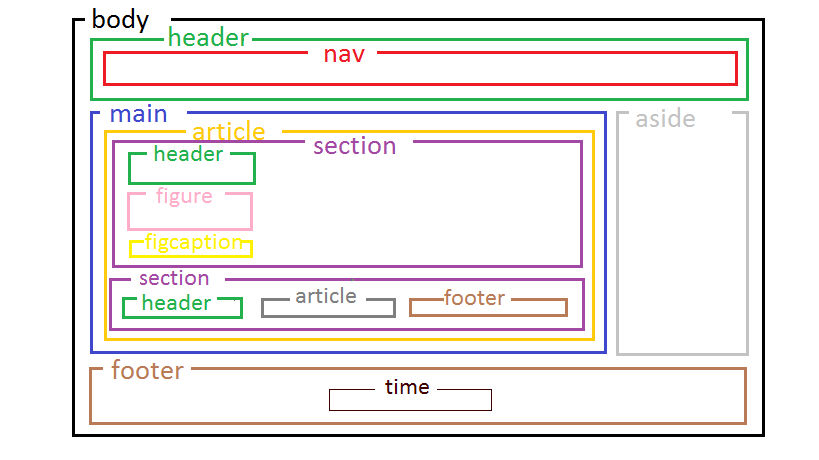
Umieszczam tylko strukturę pliku html, aby lepiej było to widoczne. Opis: Mamy nasz plik i nasze body. W dziecku body umieszczamy headera z tytułem naszej strony, a w nim nawigację na stronie. Kolejnym dzieckiem body jest aside, gdzie umieścić możemy reklamę. Tuż obok stoi kolejne dziecko body, a mianowicie nasz jedyny na podstronie main z główną zawartością. Wewnątrz umieszczamy nasz artykuł z dwoma sekcjami: główną i komentarzy. W głównej obowiązkowo header z tytułem, następnie grafika w figure i opis grafiki w figcaption. W sekcji komentarzy mamy obowiązkowo header z nagłówkiem np. komentarze, następnie wpisy jako article oraz informacje na temat zasad komentowania (kultura wypowiedzi itd.). Ostatnim dzieckiem naszego body na stronie jest footer, a wewnątrz umieszczamy znacznik time z czasem, który informuje użytkownika. (Po co go używamy? Bo czemu nie 😛 )

Widzisz jakie to łatwe? Przebrnęliśmy przez to jakoś razem. Ćwicz i używaj od samego początku tagów z html5.
Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁