Gdybym powiedział, że nie czerpiemy korzyści od firmy Microsoft, to bym skłamał. Sęk w tym, że każdy może to zrobić w takim samym stopniu jak my. Chodzi oczywiście o korzyści związane z DARMOWYM edytorem Visual Studio Code. Chciałbym także pokazać Wam dodatek, który zmieni wasze życie, a szczękę będziecie zbierać z podłogi(jak niegdyś ja).
1.Wstęp.
2.Podstawy Visual Studio Code.
3.Zalety
4.Emmet – magiczny dodatek do edytora
5. Ciekawostka, która pozwoli zapomnieć Ci składnię podstawowego zapisu pliku HTML
1. Wiele osób korzysta z wielu różnych edytorów – sprawa nabiera iście fanatycznego rozmachu, co widać na forach i w mediach społecznościowych. Jedni wolą Atoma, inni wolą Bracketsa, jeszcze inni Sublime Text, wychowankowie Pana Mirosława Zelenta z pewnością wybiorą Notepad++. Gama narzędzi jest naprawdę szeroka, dlatego trudno się dziwić, że każdy użytkownik znajdzie odpowiednie argumenty przemawiające za swoim wyborem. Jako początkujący korzystałem z edytorów w kolejności: Notepad++ -> Brackets ->Atom -> Visual Studio Code i do dzisiaj używam tego ostatniego. Chciałbym pokazać Wam zalety tego narzędzia, a czy wybierzecie ten czy inny – cóż, korzystajcie z własnej wolnej woli.
2. Visual Studio Code możecie pobrać ze strony, na którą będziecie przekierowani po kliknięciu w obrazek poniżej. To odchudzona wersja Visual Studio – potężnego narzędzia i nie zastąpiona, jeśli chodzi o język C# i framework .NET. Jego dziecko, czyli VSC(Visual Studio Code) jest stosunkowo młodym narzędziem, ponieważ został ogłoszony 29 kwietnia 2015 roku. Młodym, lecz moim zdaniem rozwiniętym na tyle, aby konkurować z tymi najlepszymi i płatnymi.

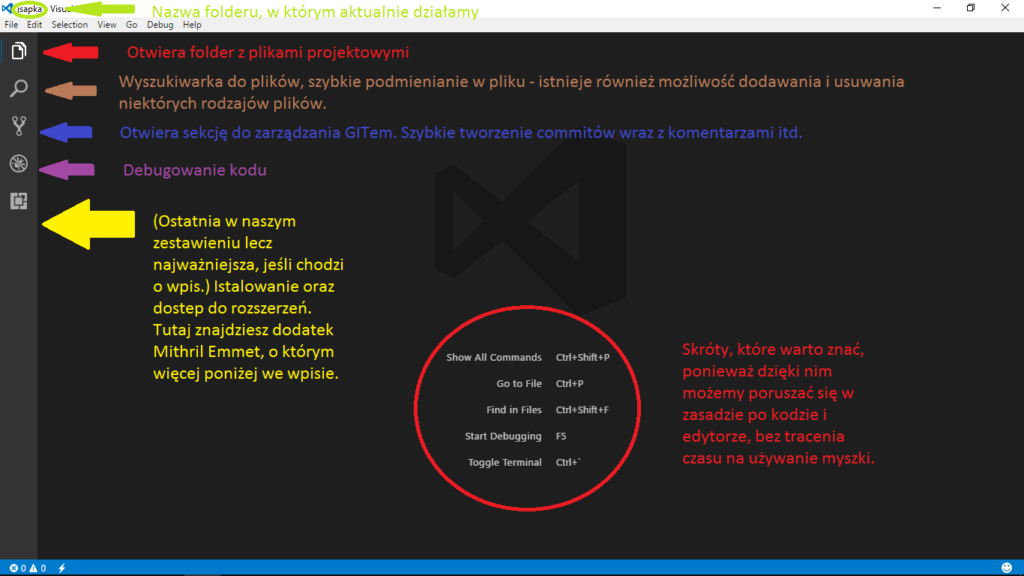
Po pobraniu, standardowej instalacji i uruchomieniu programu od razu pojawia się nam okno wraz z podstawowymi skrótami klawiszowymi. Zachęcam do wstępnego zapoznania się z oknem VSC. Najlepiej zainstalować i samemu “pospacerować” po edytorze. 🙂

3. A gdzie te zalety? – ktoś zapyta. Spokojnie – ćwiczenie cierpliwości popłaca – już do nich przechodzę.
Zalety:
- Dostępny na wszystkie systemy. (W dzisiejszych czasach może faktycznie nie robi to już wrażenia.)
- Dostępny za darmo (To już powinno robić wrażenie – porównując płatne Sublime Text czy inne.)
- Stale i prężnie rozwijany przez firmę Microsoft.
- Mnóstwo również darmowych dodatków/rozszerzeń, które nam dogadzają.
- Podpowiedzi – użytkownicy Visual Studio będą wiedzieć o co chodzi.
- Dostępny w wielu opcjach językowych.
“6 zalet to niezbyt wiele…” – Owszem, ale jako programiści/koderzy nie potrzebujemy fajerwerków, tylko prostoty, która umili i usprawni nam pracę. To naprawdę zostaje spełnione, biorąc pod uwagę powyższe podpunkty.
4. Tak, jak najlepsi skoczkowie narciarscy – skaczą na końcu, tak i dzisiaj naszym Asem w rękawie będzie Emmet. Nadszedł ten niesamowity moment w Waszym życiu i z wielką satysfakcją mogę się z Wami podzielić tą informacją.
Emmet to narzędzie, które usprawnia naszą pracę z kodem. W VSC możecie zainstalować go otwierając sekcję dodatków i wpisując Mythril Emmet (należy go zainstalować, a później ponownie otworzyć edytor – naciskając reload). Jak dokładniej działa?
Wyobraź sobie, że masz do stworzenia listę numerowaną z dziesięcioma pozycjami. Do napisania masz 2 znaczniki ol+20 znaczników li(otwierające i zamykające). Niesamowita ilość znaków, a przecież nawet Bill Gates stwierdził, że woli zatrudniać leniwych pracowników, ponieważ znajdują rozwiązania o wiele lepsze niż większość. 😉 W Emmecie napisanie takiej listy wygląda następująco:
|
1 |
ol>li*10 |
Następnie wszystko zatwierdzamy klawiszem Tab. Ot tak po prostu – prawda, że to takie łatwe?
Wszystkie skróty, które zmienią wasze życie możecie znaleźć tutaj:Emmet Cheat Sheet
Podam może trochę więcej przykładów:
div z klasą container
|
1 |
div.container |
obraz z klasami “size” i “border”, który jest linkiem
|
1 |
a>img.size.border |
lista punktowana z numerami od 1 do 5 w środku
|
1 |
ul>(li{$})*5 |
($ zastępuje numerowanie od 1 do ilości elementów)
2 linki jako podpunkty w headerze, a ten w divie oraz footer ze znacznikiem p
|
1 |
div>(header>ul>li*2>a)+footer>p |
Na początku może to wyglądać na skomplikowane, ale uwierzcie, że po chwili zabawy składnią Emmeta oszczędzacie czas o połowę lub nawet więcej.
5. Na koniec ciekawostka, która sprawi, że zapomnicie podstawową składnię dokumentu html (doctype wraz z meta tagami itd). Kiedy odpalicie VSC i po utworzeniu nowego pliku (file>new file) na dolnym pasku zmienicie “Plain text” na HTML(lub zapiszecie pusty plik jako html), to wystarczy, że napiszecie ! i zatwierdzicie przyciskiem Tab (najlepiej dwa razy). Sprawdź sam!
Jeśli jednak chcesz wiedzieć co się stanie bez sprawdzania, to kliknij obok w “Szczegóły”. Postaraj przekonać się sam na własnej skórze – wtedy robi to większe wrażenie.
Dajcie znać w komentarzach czy Emmet zrobił na was wrażenie lub jeśli go już używacie, potwierdźcie początkującym w temacie naszą tezę. Lajkiem czy udostępnieniem na facebooku również nie pogardzimy. Do zobaczenia w kolejnych wpisach!
Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁



