Dzisiaj coś niezwykle przydatnego w codzienności webdevelopera – narzędzie Devtools w przeglądarce Chrome. W innych przeglądarkach też się znajduje, ale nieco inaczej wygląda.
Devtools
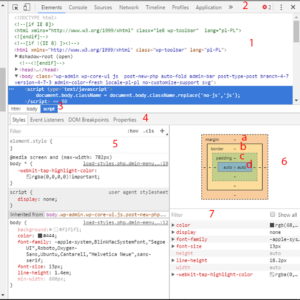
Jak sama nazwa wskazuje, są to narzędzia, które ułatwiają życie developera. W chrome możemy otworzyć je za pomocą klawisza F12. Pojawi się okienko.

Legenda okienka Devtools:
1. Tutaj znajduje się nasz kod – ten sam, który mamy w naszym pliku html. Możemy zwijać i rozwijać dowolny element w naszym kodzie. Co więcej, możemy zmieniać ten kod dynamicznie. Kod ten nie jest zapisywany w naszym oryginalnym pliku, dlatego każde zmiany, które chcemy zachować, należy nanosić w oryginale. Możemy najechać kursorem na dany element w kodzie, wtedy automatycznie przeglądarka wskaże konkretny element na stronie kolorując go odpowiednimi kolorami.
2. Menu naszego okna Devtools.
3. Przydatna część naszego okna (jak zresztą większość rzeczy w tym oknie 🙂 ). W zaznaczonym miejscu widzimy całą gałąź naszych elementów. Od lewej rodzic i w prawą stronę potomkowie. Element po po prawej (np. body) jest dzieckiem elementu po lewej (w tym przykładzie dzieckiem html). W ten sposób schodzimy do coraz niższych poziomów w naszej stronie. W zależności od wielkości okna, w tym miejscu możemy zauważyć także Inherited elements – czyli zapis elementów, po których dziedziczy pewne style wybrany element.
4. Kolejny element można nazwać podmenu.
– styles – klasy i style przypisane do danego elementu. W łatwy sposób możemy zauważyć, które elementy nie określają elementu, ponieważ są przekreślone. W wyniku jakich sprzeczności, pomimo zadeklarowania w naszym pliku źródłowym, te właściwości nie działają poprawnie.
– Event Listeners – odnosi się to do JavaScript (każdy kto zna kojarzy co to, a kto nie kojarzy, po poznaniu tej technologii wszystko się rozjaśni)
– DOM breakpoints – podobnie jak wyżej
– Properties – ta zakładka jest ważna. Opisuje wszystkie dokładnie elementy na naszej stronie wraz z elementami przeglądarki. To zaawansowana zakładka, która rozświetli wam wszystko w dalszym etapie nauki.
5. Okienko wybranego w naszym podmenu. (Na obrazku akurat styles). Mechanika i działanie opisane w punkcie 4.
6. Obrazkowe dynamiczne odzwierciedlenie naszych marginesów(a), borderów(b), paddingów(c) i contentu(d) wybranego elementu.
Kolory nie są przypadkowe – po wybraniu elementu, ten zostaje podświetlony na dany kolor:
-czerwony – marginesy
-pomarańczowy – border (ramka)
-zielony – padding
-niebieski – content (zawartość)
Zauważmy, że są także podpisane, a z każdej strony widnieje wartość danej właściwości.
7. To kolejne okienko z naszymi stylami. Konkretnie uporządkowane, które możemy rozwijać w celu sprecyzowania. Czasami mamy skrócony zapis stylów, dlatego tutaj możemy przyjrzeć się temu dokładniej.
Chociaż wygląda to zabójczo i możesz być przytłoczony tą wiedzą, wiedz, że to narzędzie ułatwia niesamowicie pracę. Ja się z nim nie rozstaję, zresztą tak jak chyba każdy.
Sprawdź sam jak to działa, a zobaczysz, że nie taki diabeł straszny, jak go malują. Ba, zauważysz w tym dobrą stronę – anioła stróża, który pomaga w pracy. 😉
Studia: Wyższa Szkoła Ekonomii i Informatyki w Krakowie
Profil: “Informatyka i Ekonometria”
Specjalizacja: “Programowanie urządzeń mobilnych i aplikacji sieciowych”
Siatkówka (GeoVolley Team) na pozycji środkowego
Hobby:
Oprócz programowania i wszystkiego co z tym związane…
Filmy – od dawna pasjonuję się nie tylko oglądaniem filmów, ale także analizowaniem ich pod kątem stworzenia ( Mój link do filmweba) – w liceum dzięki profilowi z modułem filmowym mogłem wejść głębiej w szczegóły kadrów, ujęć itd.
Psychologia – niestety wciąż mam zbyt mało czasu na zagłębianie się w tą wiedzę 🙁




1 Comment